
Horizontal Step Progress Bar in Android Programmatically Step
Android Material Stepper Jump to section Supported steppers Mobile stepper with dots Mobile stepper with progress bar Mobile stepper without a progress indicator Horizontal stepper Supported features Getting started Download (from JCenter) Create layout in XML Create step Fragment(s) Extend AbstractFragmentStepAdapter Set adapter in Activity.

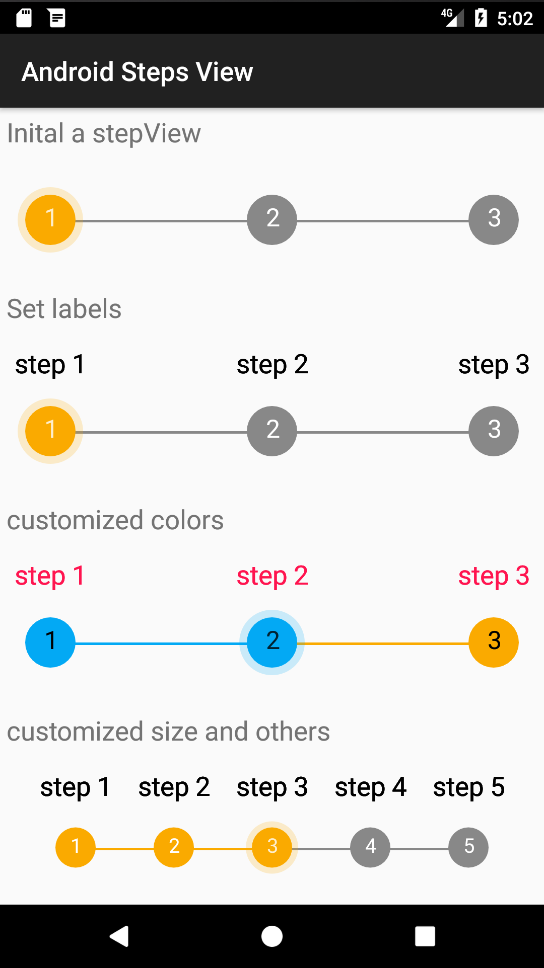
A more complete version of android stepsView library
Horizontal Stepper # A horizontal stepper is a horizontal layout of steps. Maintainer : Tanmoy Karmakar. Specs # This library allows you to create a horizontal stepper with a set of steps. Each step can be a different component. The steps can be customized to have a different title, subtitle. It has been written 100% in Dart. ️. Installing #

Creating a Custom Stepper Form in Android Engineering Education
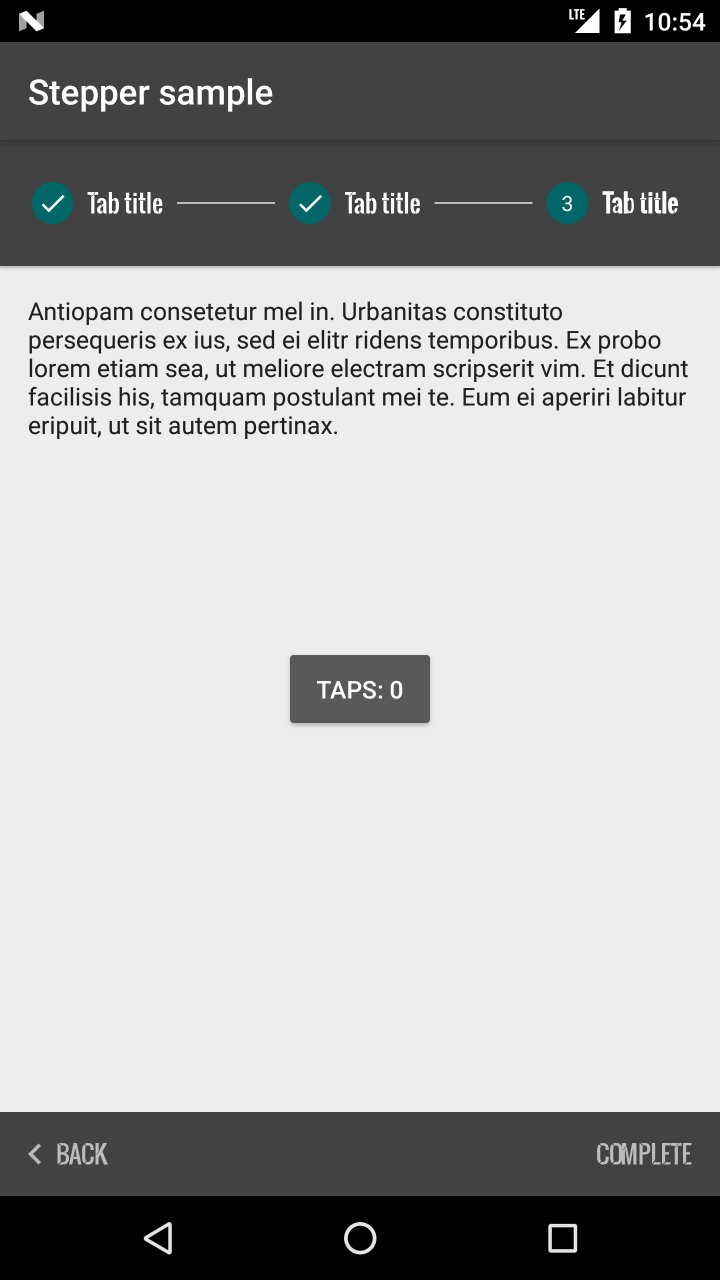
Part of Mobile Development Collective. 3. I want to create the stepper as shown in above image. Below is the code what I have tried. text below the circles should be at the center of circle. color of each line should be changed as next activity is navigated. and also color of each circle should be also changed when navigated to next activity.

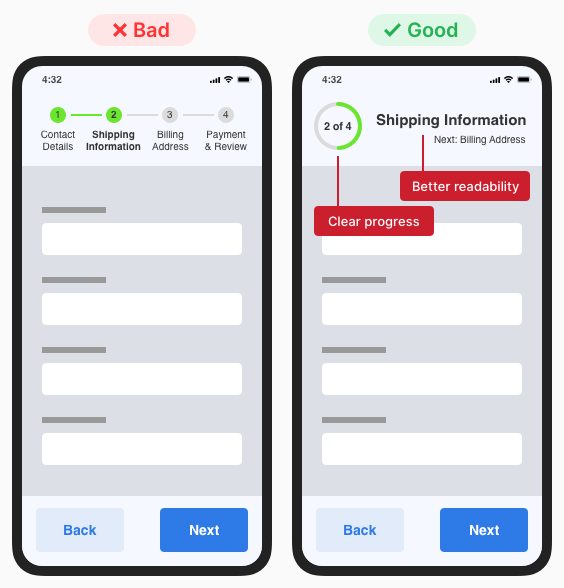
How to Display Steppers on Mobile Forms
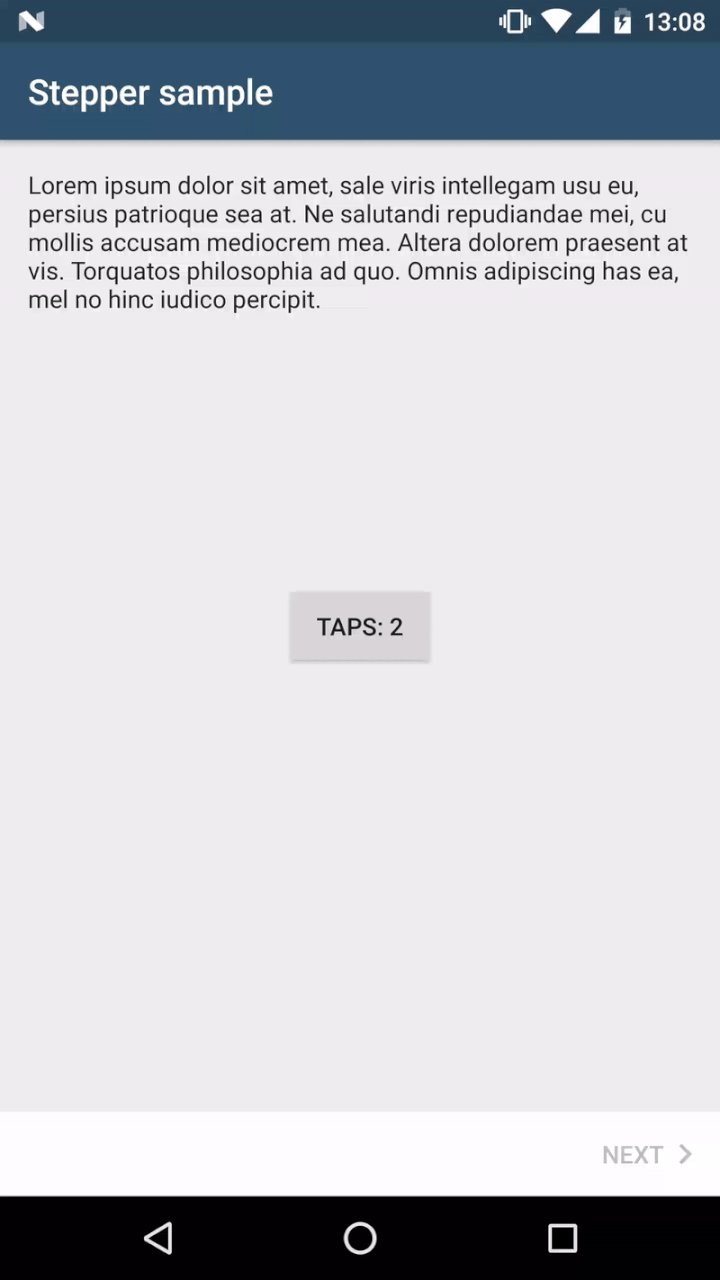
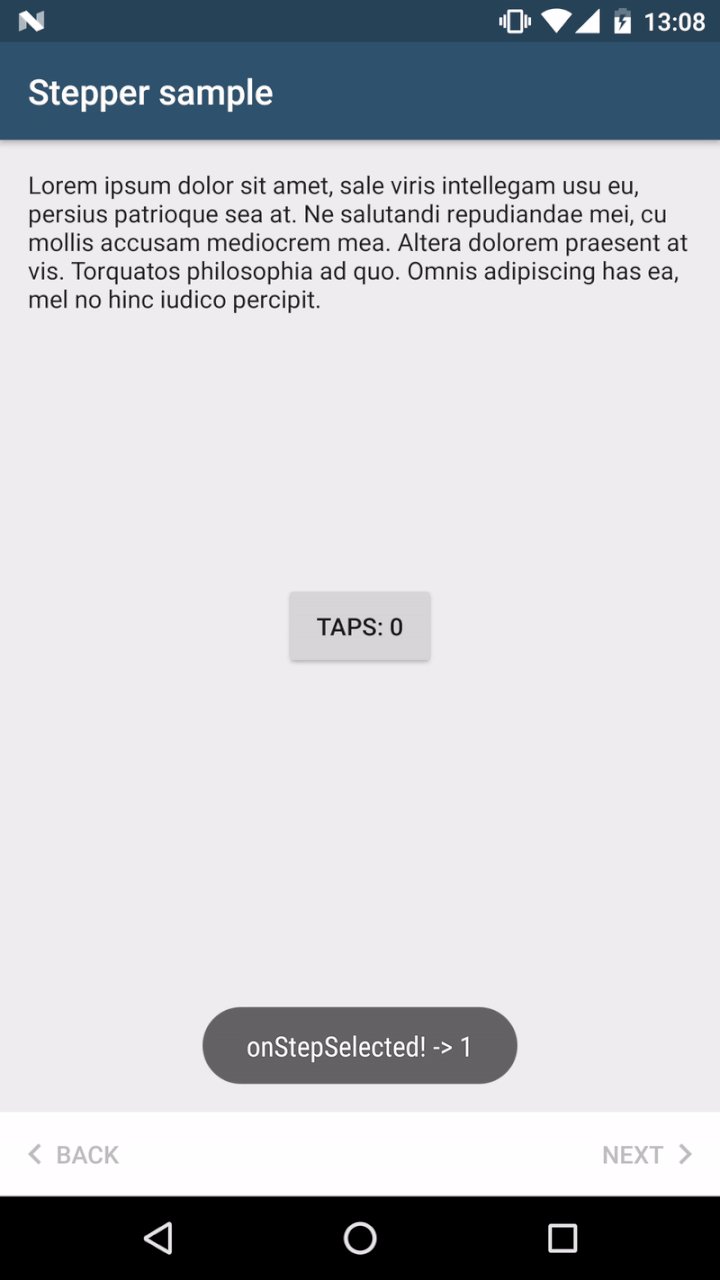
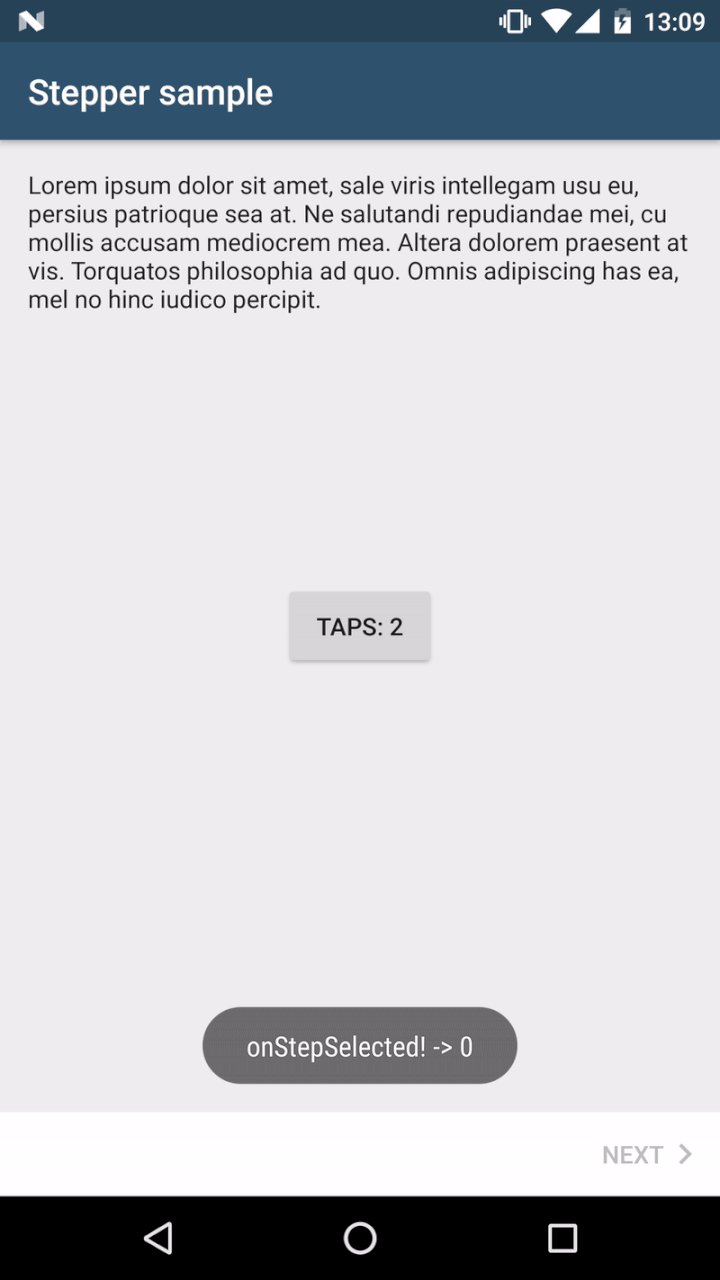
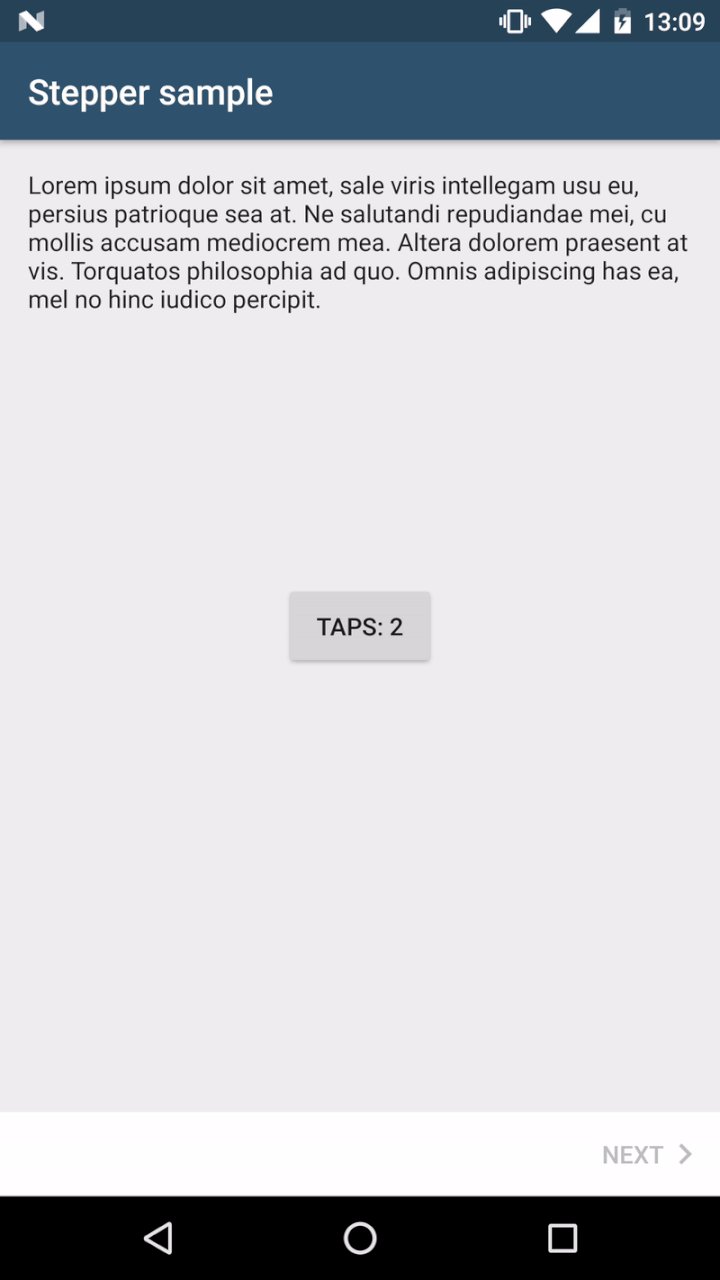
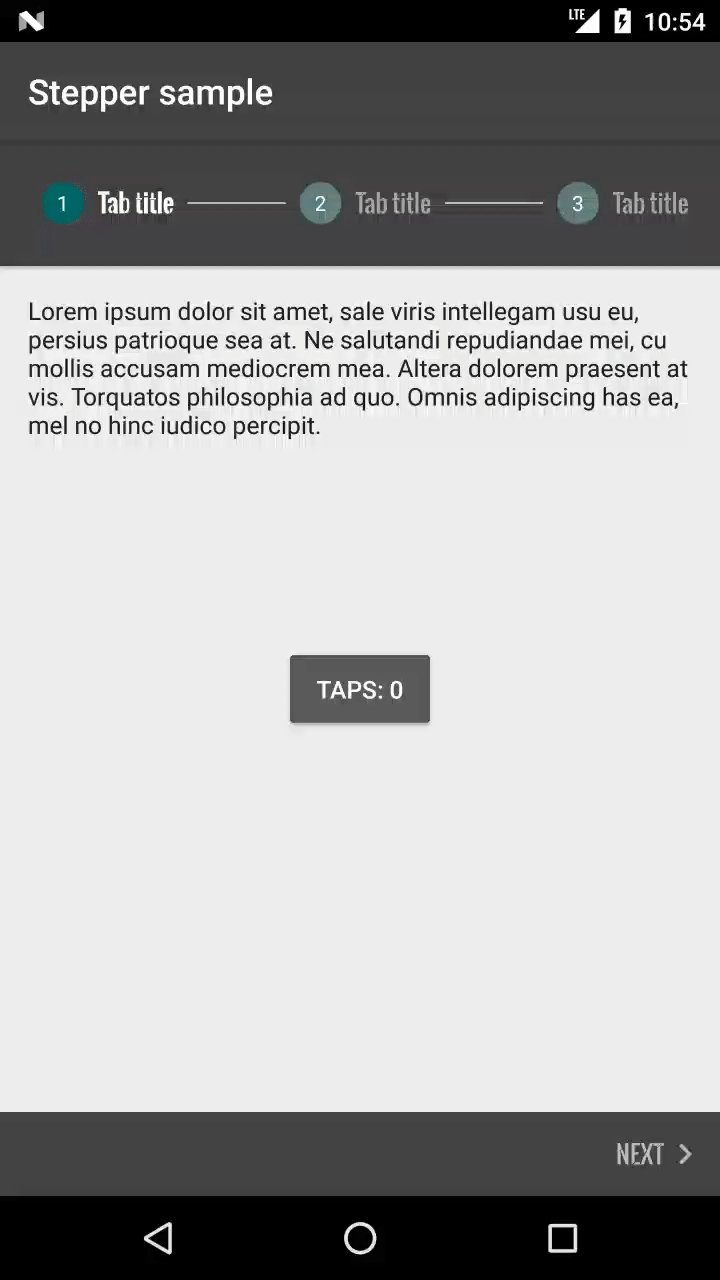
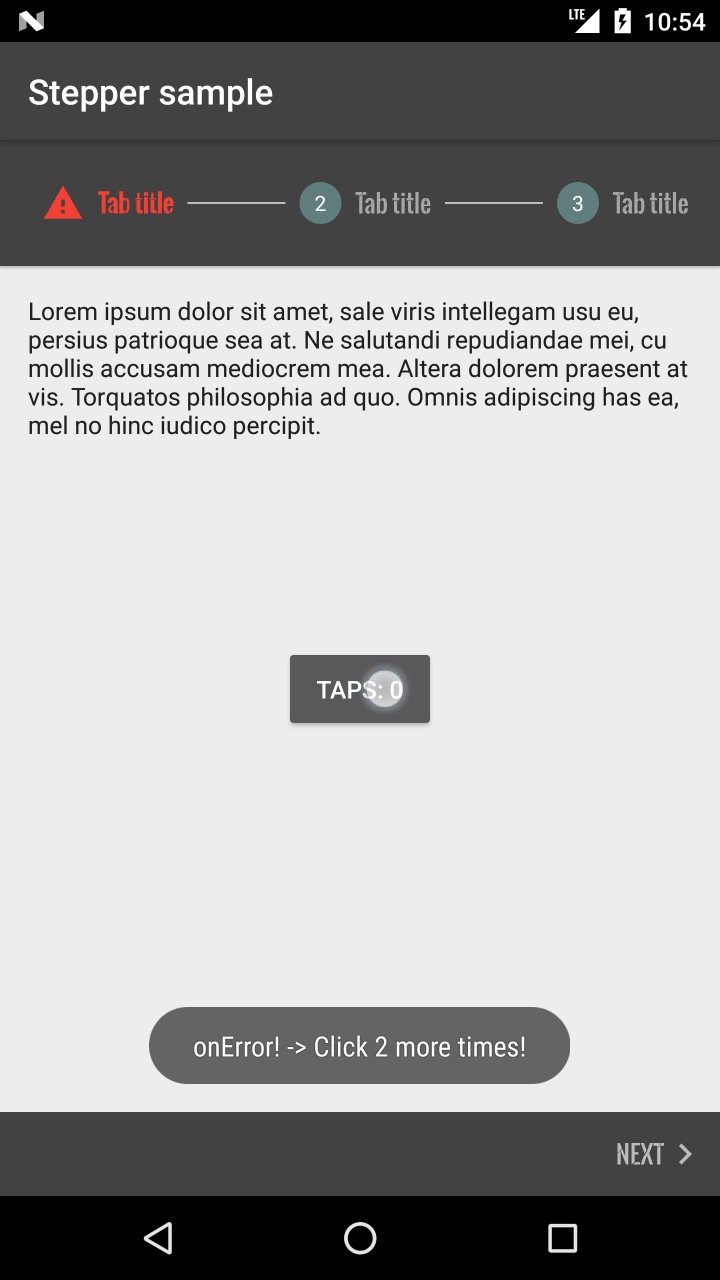
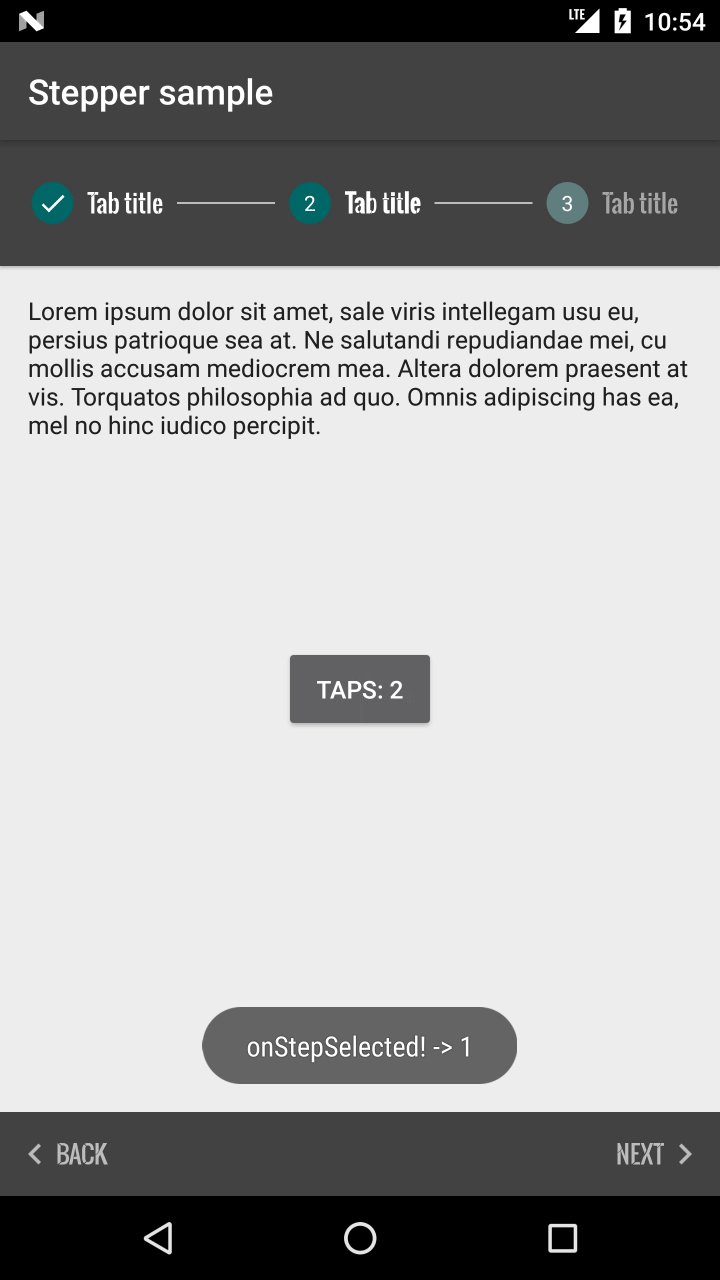
Android Material Stepper. This library allows to use Material steppers inside Android applications. Steppers display progress through a sequence by breaking it up into multiple logical and numbered steps. All of the code & features mentioned in Getting started and Advanced usage are showcased in the sample app.

Android Material Stepper Sample Code and Directory of libraries for
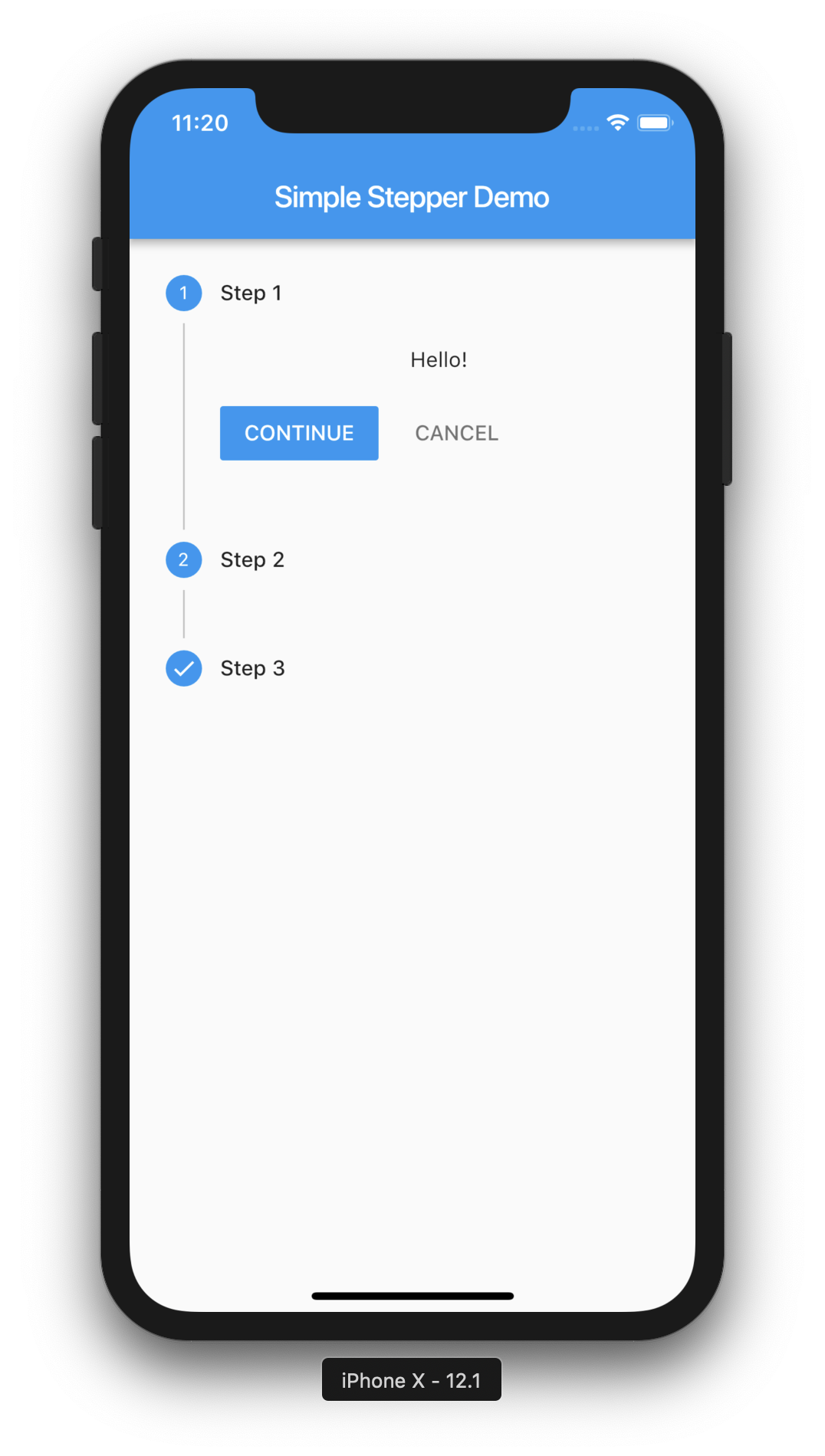
Stepper. class. A material stepper widget that displays progress through a sequence of steps. Steppers are particularly useful in the case of forms where one step requires the completion of another one, or where multiple steps need to be completed in order to submit the whole form. The widget is a flexible wrapper.

simple_horizontal_stepper Flutter Package
A library for creating a wizard-like step-through user interface that uses navigation components and menus for displaying steps with advanced customization. - GitHub - acefalobi/android-stepper: A library for creating a wizard-like step-through user interface that uses navigation components and menus for displaying steps with advanced customization.

Stepper Widgets in Flutter MOBILE PROGRAMMING
Mo Horizontal Stepper setup. to use it make sure to include this to your project: Add it in your root build.gradle. allprojects { repositories. Subscribe to Android Example 365. Get the latest posts delivered right to your inbox. Subscribe. Tags. Kotlin 2427. Apps 1831. Jetpack Compose 972. MVVM 250. clean architecture 242. API 214.

15 Best Stepper UI Design Examples & Tips for Designers
On this page. Anatomy. Usage. The Stepper component allows users to make a selection from a range of values. Use steppers for a full-screen control experience that allows users to make a selection from a range of values.

horizontal_stepper_flutter Flutter Package
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

Stepper Widget In Flutter. Learn How To Use Stepper Widget In Your
Below is a basic example demonstrating how to create a simple horizontal stepper with three steps. This example assumes you already have a Flutter development environment set up. Step 1: Open your Flutter project in your preferred code editor. Step 2: In the Dart file where you want to implement the stepper, import the necessary Flutter packages:

Dynamic responsive horizontal stepper Figma Community
Use this online react-stepper-horizontal playground to view and fork react-stepper-horizontal example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! sapient-test. how-to-make-a-stepper-clickable. sapient-test. reduxform-jest.

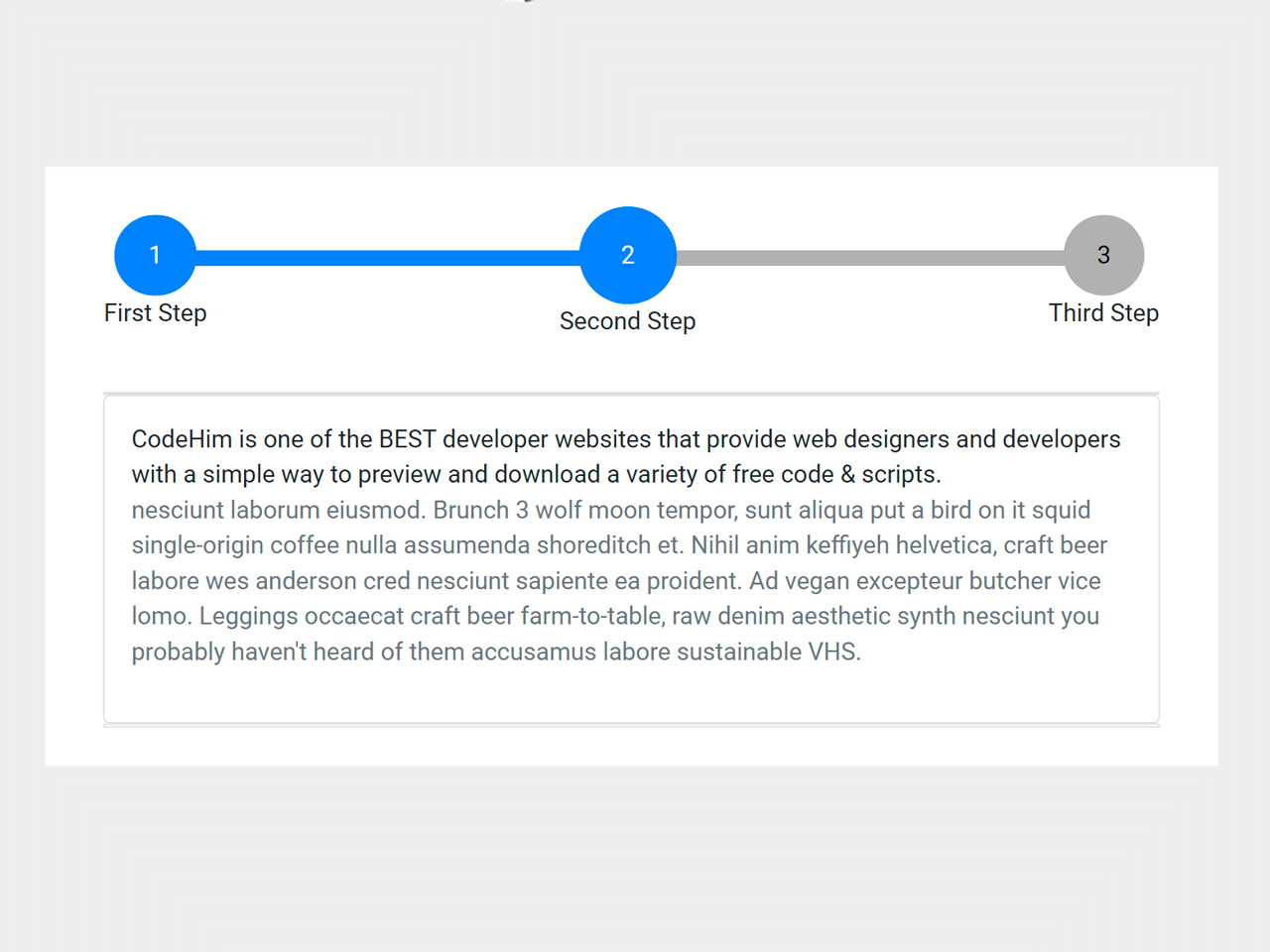
Horizontal Stepper for Bootstrap 5 Examples & Tutorial — CodeHim
This library allows to use Material steppers inside Android applications.

Android Material Stepper Sample Code and Directory of libraries for
Custom horizontal Stepper with three modes 25 June 2023. Stepper A custom Stepper for jetpack compose. A custom Stepper for jetpack compose. Subscribe to Android Example 365. Get the latest posts delivered right to your inbox. Subscribe. Tags. Kotlin 2427. Apps 1825. Jetpack Compose 965. MVVM 250. clean architecture 242. API 214.

[Solved]Flutter Horizontal Stepper When the steps changes, next step
I am trying to make a flutter web form using stepper and i am doing the experiment for small size screen. I have done the vertical scroll using the physics: ClampingScrollPhysics() method. However, I am unable to make horizontal scroll inside the stepper step.

horizontal_stepper_flutter Flutter Package
Platform adaptation Android Resources Color palettes Devices. Avoid using long step names in horizontal steppers. On horizontal steppers, the step name and numbers appear on a horizontal bar, which can be fixed to the top of the page when scrolling down.. Example of a vertical stepper. Mobile steppers. Icon top and bottom padding: 8dp.

android Horizontal Stepper in Flutter Stack Overflow
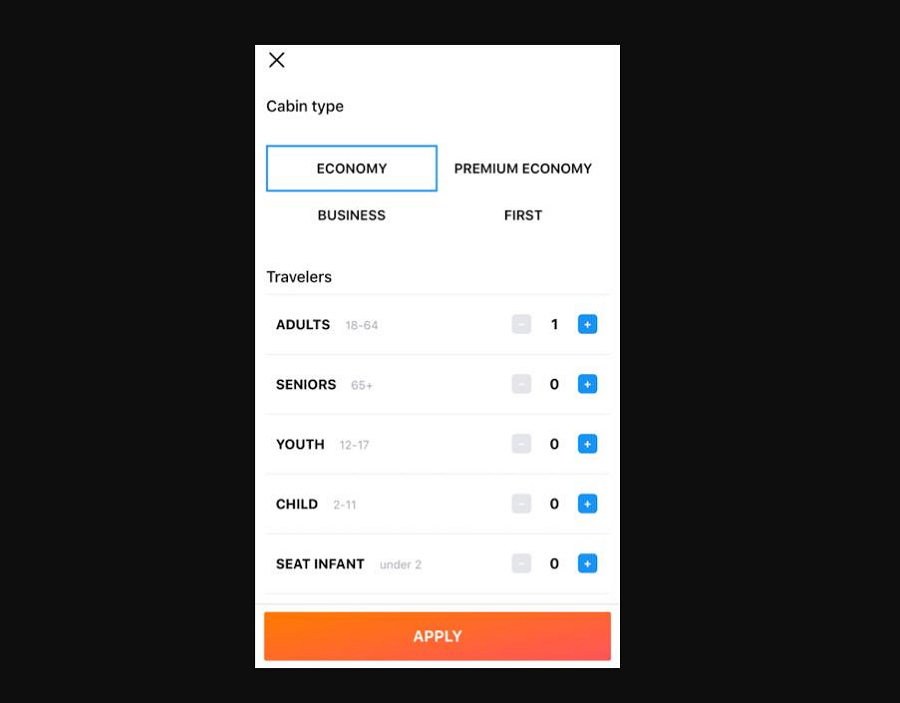
Large Stepper demonstrates another example of how to display a quantity stepper in a popup window. The horizontal and minimalistic design style improves the usability of this control. 13. Credit Card Finder. The Credit Card Finder uses a clear stepper list to showcase the credit card data. The horizontal style makes it easy for users to scan.